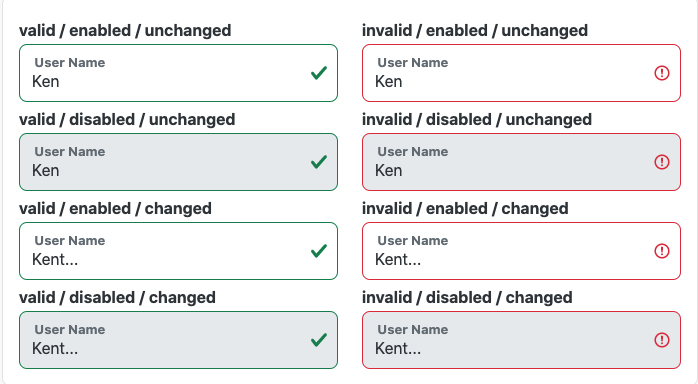
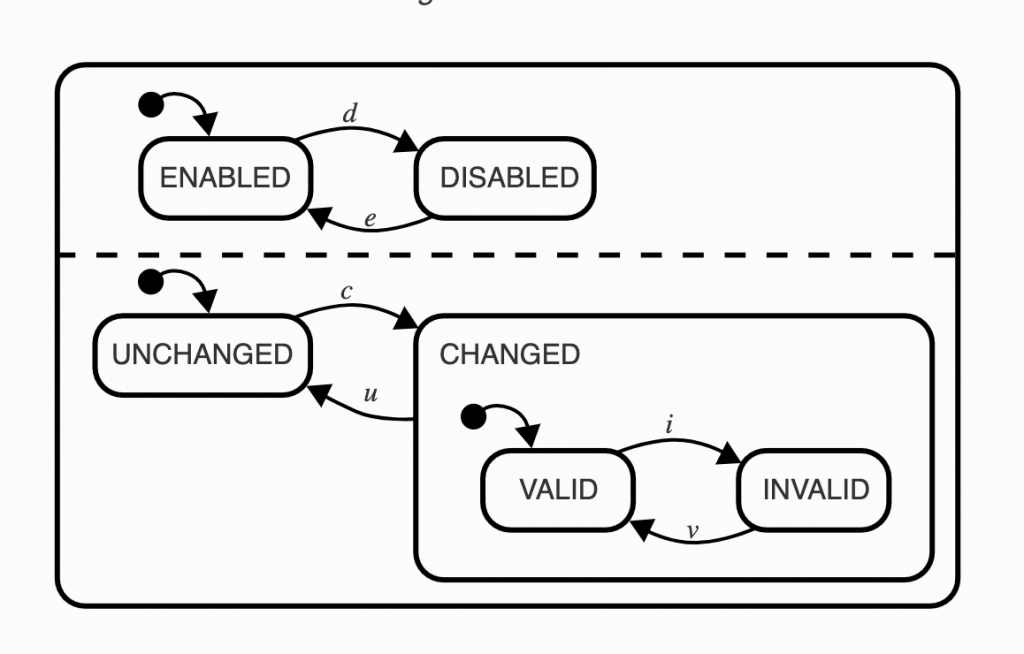
還記得我們在 Day 14 的例子嗎?


這是一個比較符合現實情境的 Input 元件狀態,只有當 input content 有改變時, valid / invalid 的情境才是有意義的。也就是說 changed 這個父階層底下會有 valid / invalid 的兩種「狀態」及改變狀態的「事件」。
以下是 2 個 一般的 FSM
// door machine config
const doorMachinceConfig = {
id: "door",
initial: "關著",
states: {
關著: {
on: { 開門: "開了" }
},
開了: {
on: {
關門: { target: "關著" }
}
}
}
};
// some FSM config
const someFSMConfig = {
id: "myId",
initial: "state1",
states: {
state1: {
on: {
event1: { target: "state2" }
}
},
state2: {
on: {
event2: { target: "state1" }
}
}
}
};
我們說階層狀態,也就是某個狀態底下有子狀態、子狀態機的意思!
那就是把某個狀態機的定義丟進另一個狀態機之下的「特定狀態後」,就可以完成了!
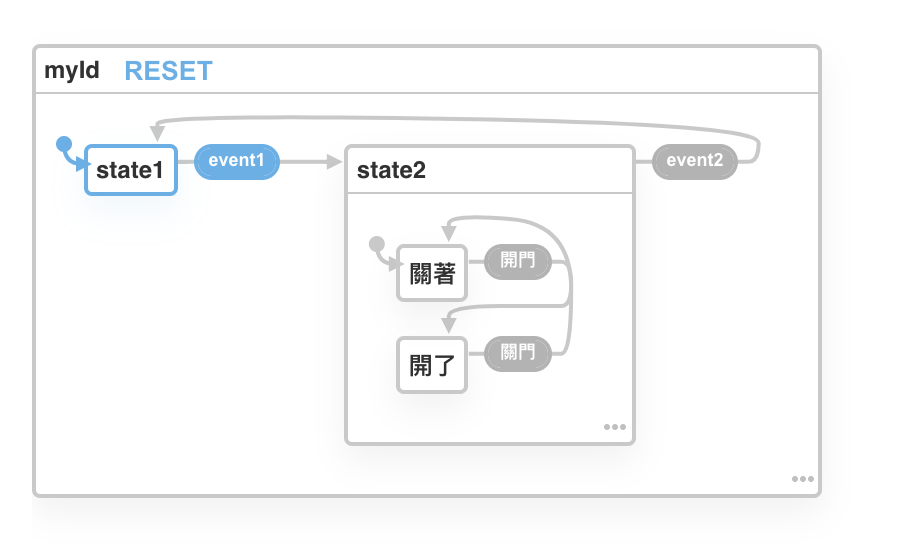
比方說,someFSMConfig 的 state2 是個階層狀態,底下是一個 doorMachine,那...
// door machine config
const doorMachinceConfig = {
id: "door",
initial: "關著",
states: {
關著: {
on: { 開門: "開了" }
},
開了: {
on: {
關門: { target: "關著" }
}
}
}
};
// some FSM config
const someFSMConfig = {
id: "myId",
initial: "state1",
states: {
state1: {
on: {
event1: { target: "state2" }
}
},
state2: {
on: {
event2: { target: "state1" }
- }
+ },
+ ...doorMachinceConfig,
}
}
};
只要把這個子狀態機的定義丟進父狀態底下即可!
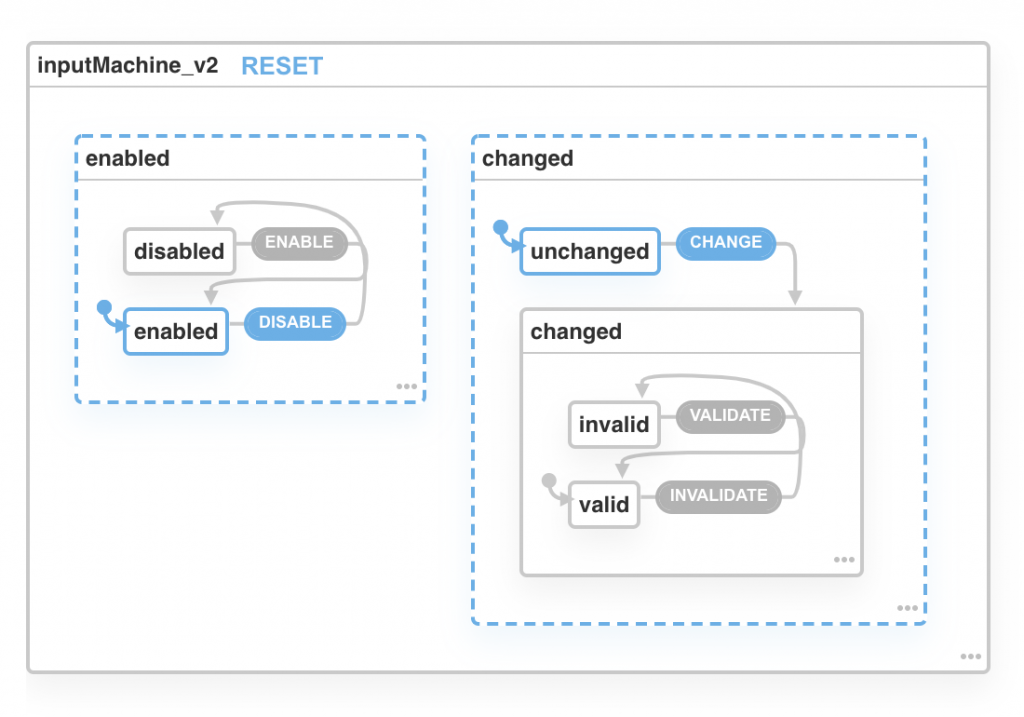
範例可參考Example Demo
const inputMachine = Machine({
id: "inputMachine_v2",
type: "parallel",
states: {
enabled: {
initial: "enabled",
states: {
disabled: {
on: {
ENABLE: { target: "enabled" },
},
},
enabled: {
on: {
DISABLE: { target: "disabled" },
},
},
},
},
changed: {
initial: "unchanged",
states: {
unchanged: {
on: {
CHANGE: { target: "changed" },
},
},
changed: {
initial: "valid",
states: {
invalid: {
on: {
VALIDATE: { target: "valid" },
},
},
valid: {
on: {
INVALIDATE: { target: "invalid" },
},
},
},
},
},
},
},
});

這兩天的描述都比較倉促、比較短,如果有哪裡有疑問或是建議補充的,也歡迎大家指教一下!
https://xstate.js.org/docs/guides/hierarchical.html
